boltflow.xyz
Make your static Webflow site even more awesome in just a few minutes.
Make your static Webflow site even more awesome in just a few minutes.
Webflow is a powerful website creation tool that has many great performance boosting features and tips, however when exporting sites to host externally we have the chance to further improve performance. However, setting up a new environment and writing optimization scripts can be time consuming, especially when your site is ready to launch.
With boltflow.xyz you can be be ready to deploy with a few basic commands in your terminal. Your site will be neatly packaged, optimized and ready to deploy anywhere you want.
Get StartedFirst, export your Webflow site code, unzip it and copy the contents of this Github repository to the Webflow website directory you just unzipped.
Simply clone the Github repository using the following command or download the zip. Unzip it.
Note: Make sure node, npm and the grunt-cli are installed before you start!
To get things up and running simply navigate to your website directory using the terminal or command line and install the dependancies with the following.
Then once everything is installed, run the following command.
And if everything has installed correctly you should see the following. Keep this up and running as you move onto the finishing touches.

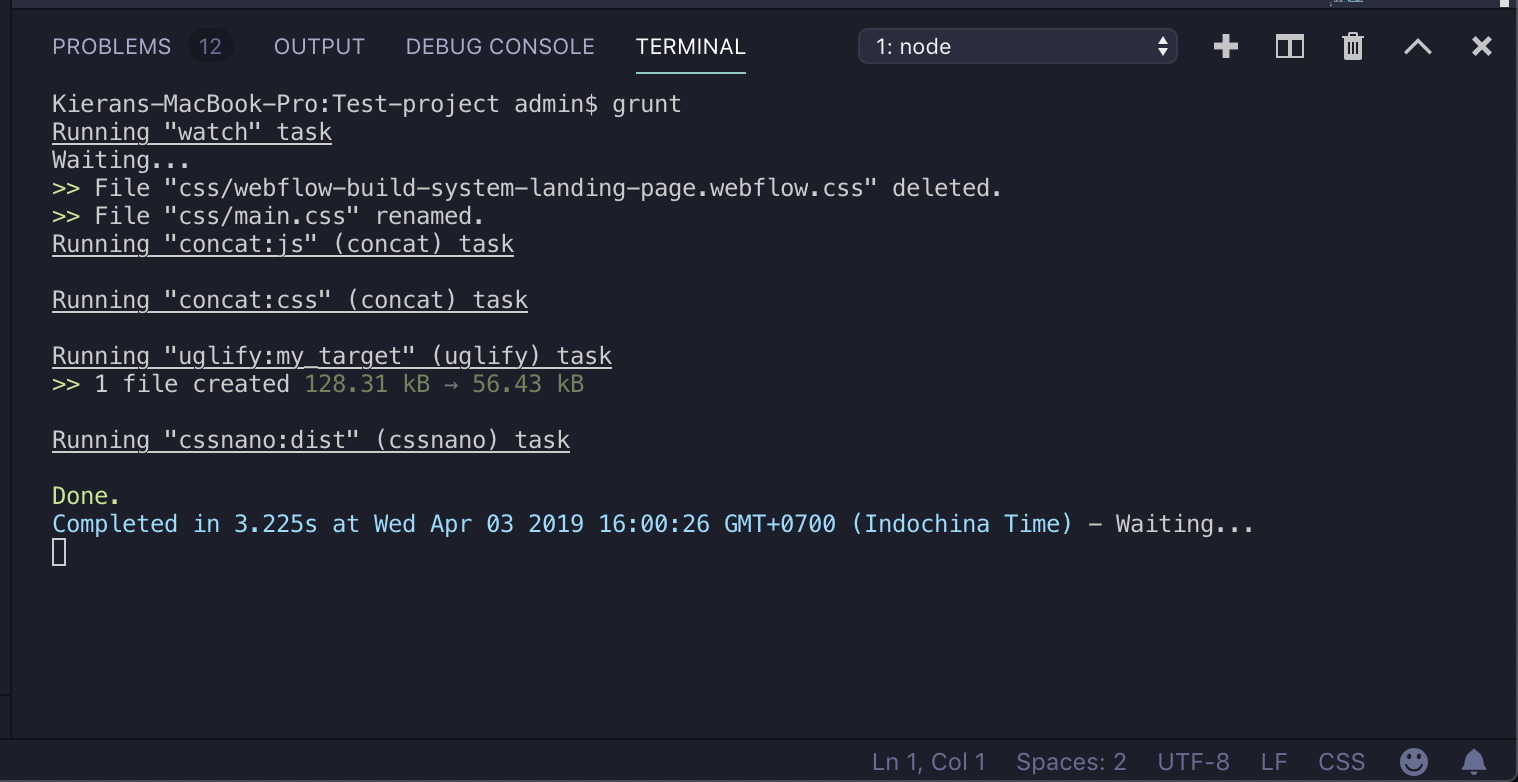
Simply rename the default css file to main.css and watch our system do it's magic!

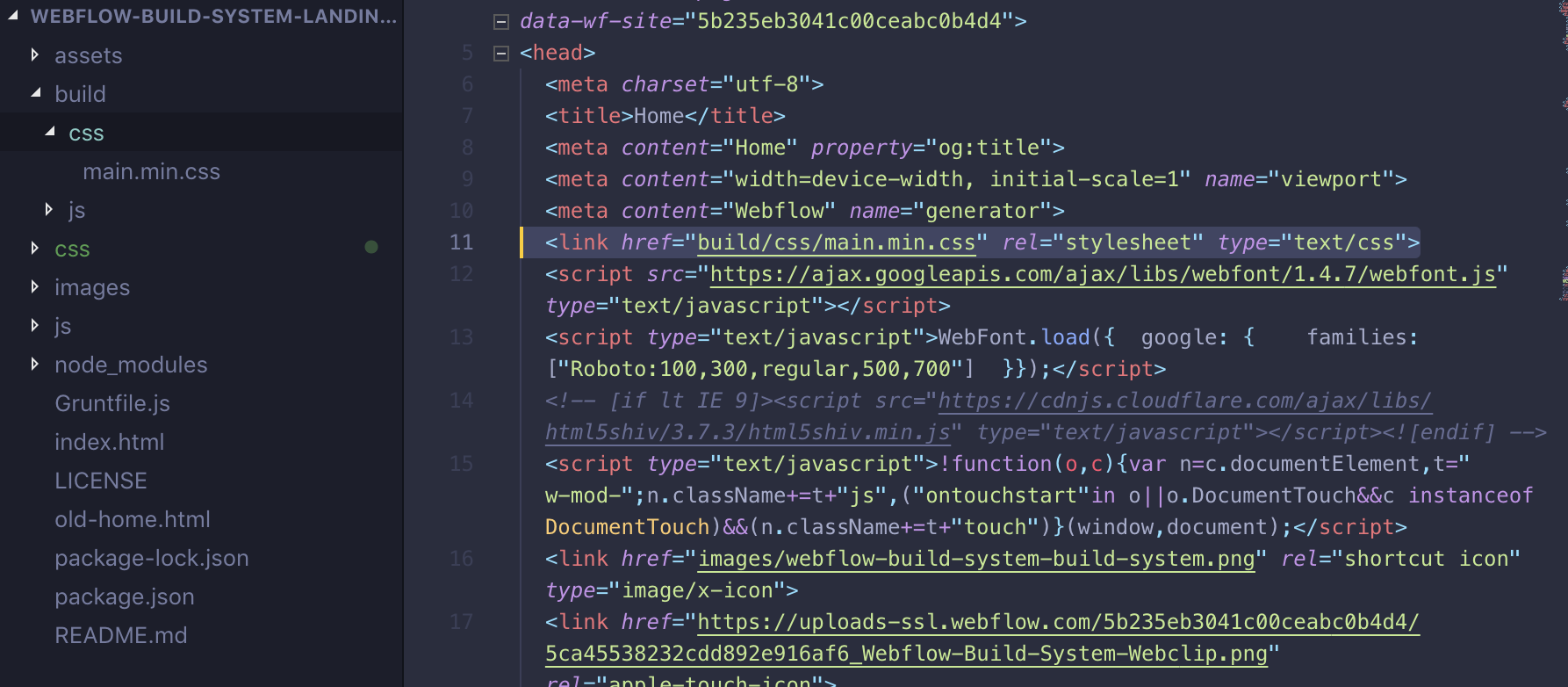
Our website structure will automagically look a little something like this depending on how many pages you have etc.
Our system has magically generated a couple of new folders.
assets contains the css files that have been concatenated (combined) but NOT minified (compressed to reduce file size) so use these for further development if required.
build contains the css files that HAVE been concatenated and minified. Use these on your production website.
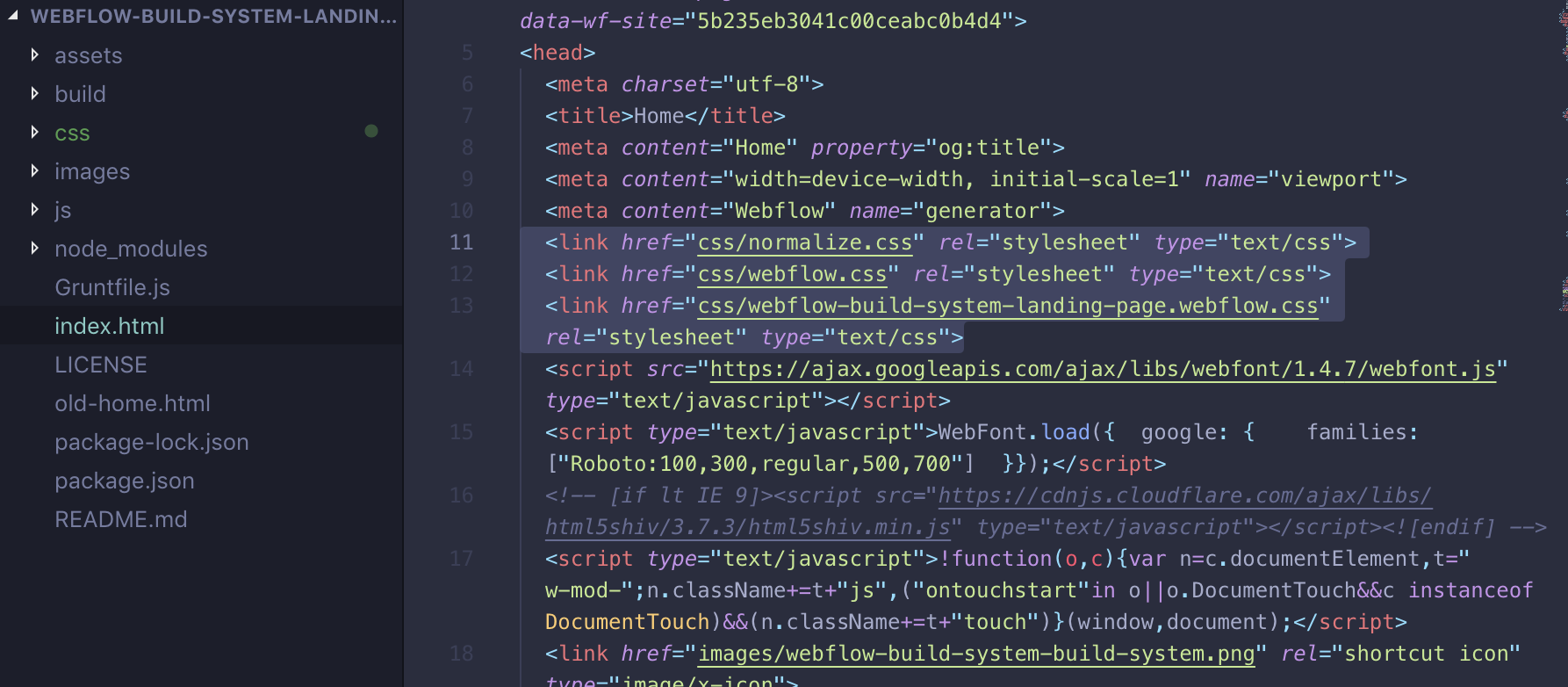
Now just make sure to remove css/normalize.css css/webflow.css and css/<your-project-name.webflow.css> :

Now, thanks to the Grunt magic we just need to link our tiny css file (build/css/main.min.css) as follows:

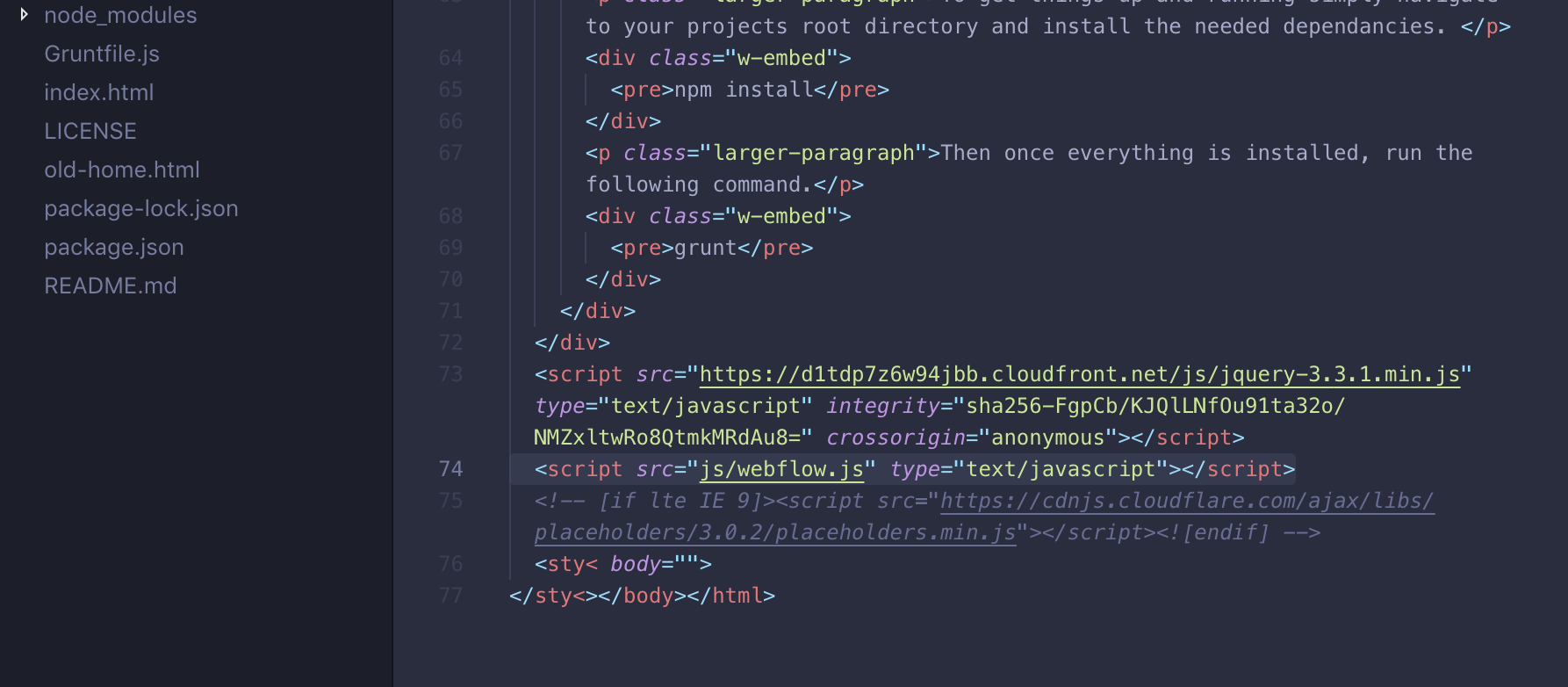
Now, like our CSS, remove the js/webflow.js link and any other js files included (i.e js/<your-project-name.webflow.js> as follows:

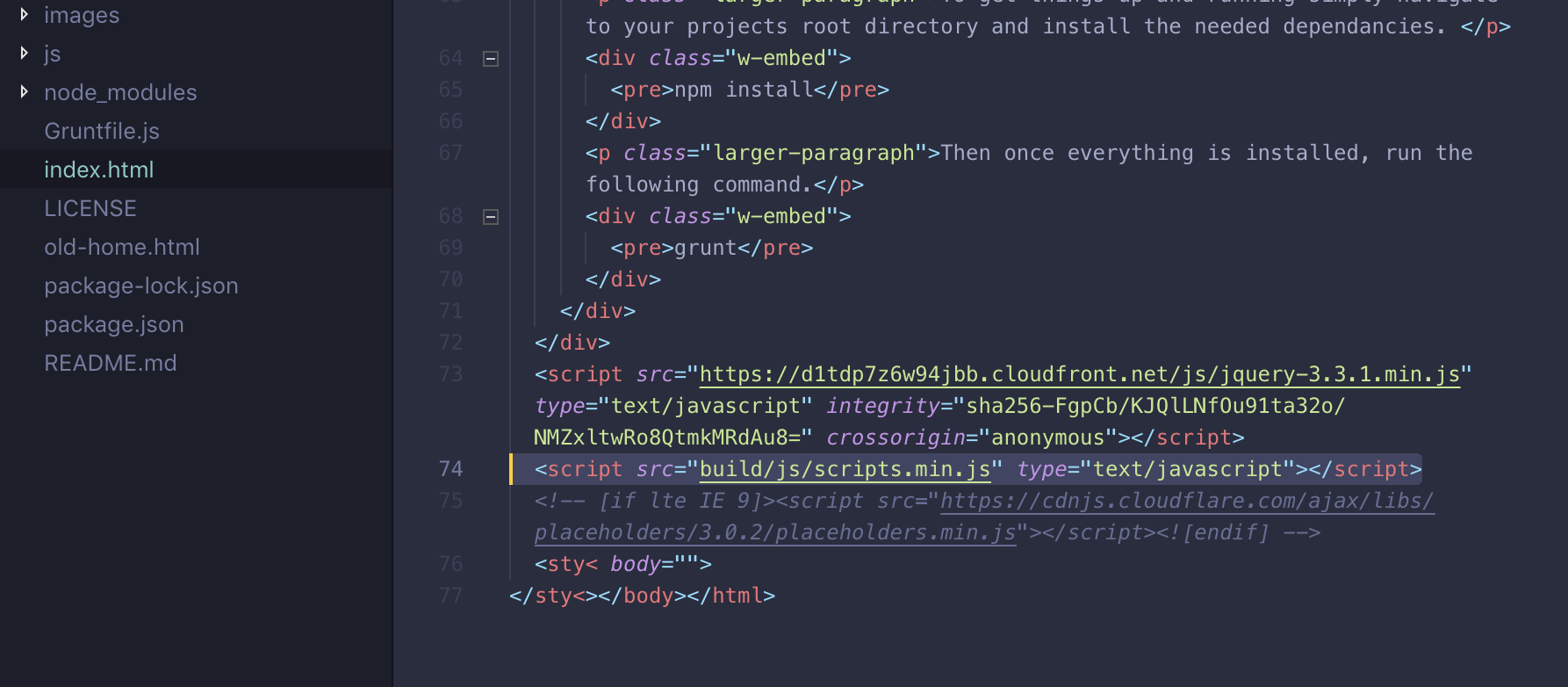
And our tiny js file (build/js/scripts.min.js) as follows:

Now, all you need to do is deploy the build folder, html files and images folder to your hosting provider of choice.